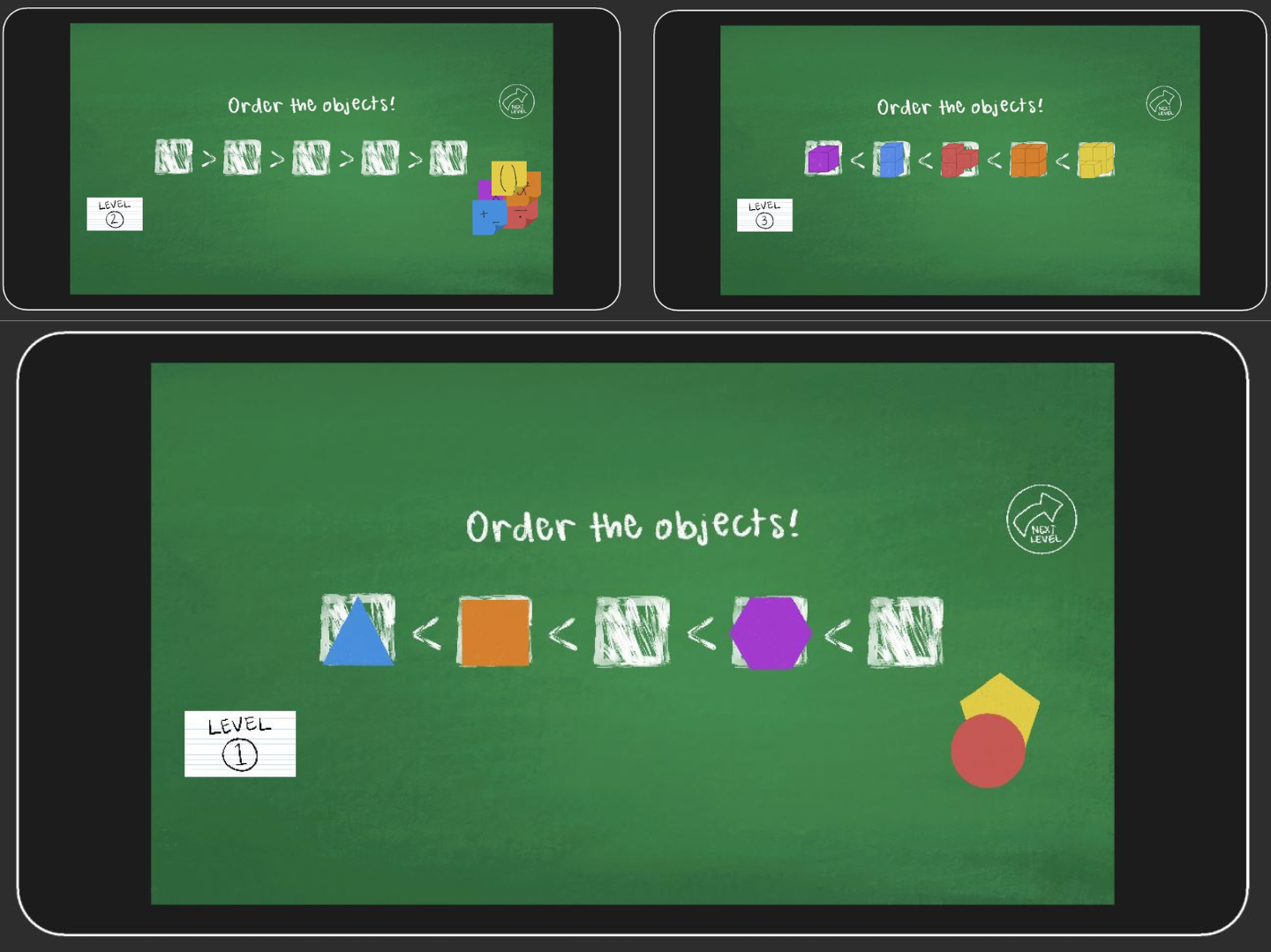
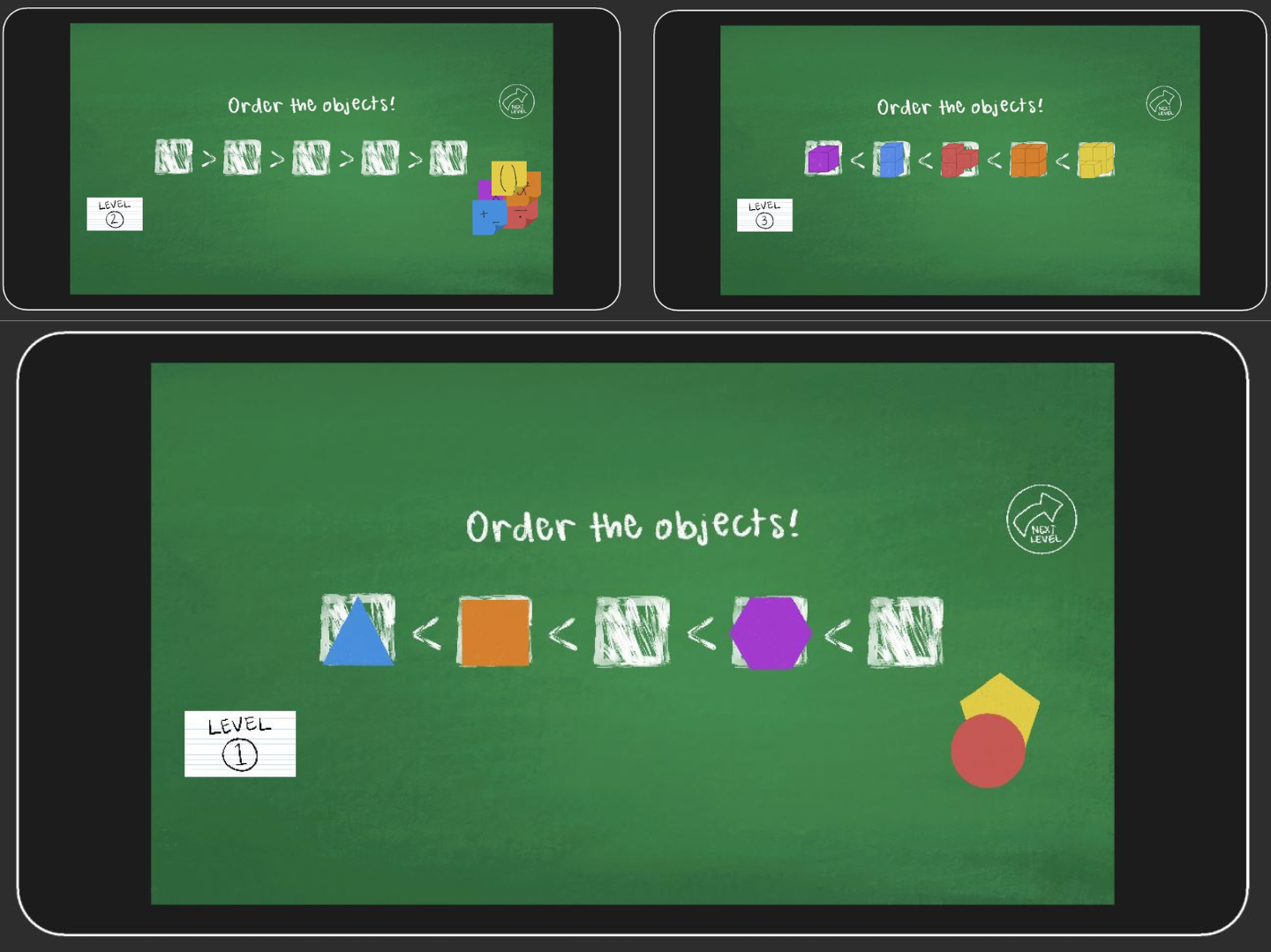
Created for a MLH Hackathon, this game (programmed in a way that could accommodate both mobile and PC play) uses drag and drop dynamics in order to teach about sizes and orders in early elementary math topics. It's designed in a way that is easily 'win-able' to give students a feeling of accomplishment while learning and encourage academia.
I built this project from the ground up in Unity, using C# programs and built-in objects (like buttons). In addition to the base Unity includes, I also used UnityEngine.SceneManagement. The demo consists of four major scenes, which loop through the levels with an in-game clickable transition system. I also designed all the graphics, including the background, objects, containers, and text, myself using Procreate. I would've loved to add more levels to this game to let it progress in complexity.

For more information about this program, click here.